
- #PHOTO GALLERY MODULE DRUPAL 7 HOW TO#
- #PHOTO GALLERY MODULE DRUPAL 7 PASSWORD#
- #PHOTO GALLERY MODULE DRUPAL 7 FREE#
Locked galleries that can only be seen / edited by the gallery owner. List of collaborators who can edit the same gallery.
#PHOTO GALLERY MODULE DRUPAL 7 PASSWORD#
Enable this module to control who hasĬreate password protected photo galleries. The following instructions are for websites using the default UMN Drupal Enterprise 7 configuration. To re arrange photos and albums to sort by custom weight order. A WordPress slideshow plugin embedding is simple.
#PHOTO GALLERY MODULE DRUPAL 7 FREE#
Limit the number of albums created per role. Drupal Photo Gallery module Add Galleries to Drupal site Cincopa Drupal Slideshow Module Create Your Own Free Drupal Slideshow Turn your WordPress blog into a rich, multi-media experience for your users by embedding a photo or video slideshow directly into your blog posts or web pages. Step 1: To activate this module, login to your administrative dashboard.
#PHOTO GALLERY MODULE DRUPAL 7 HOW TO#
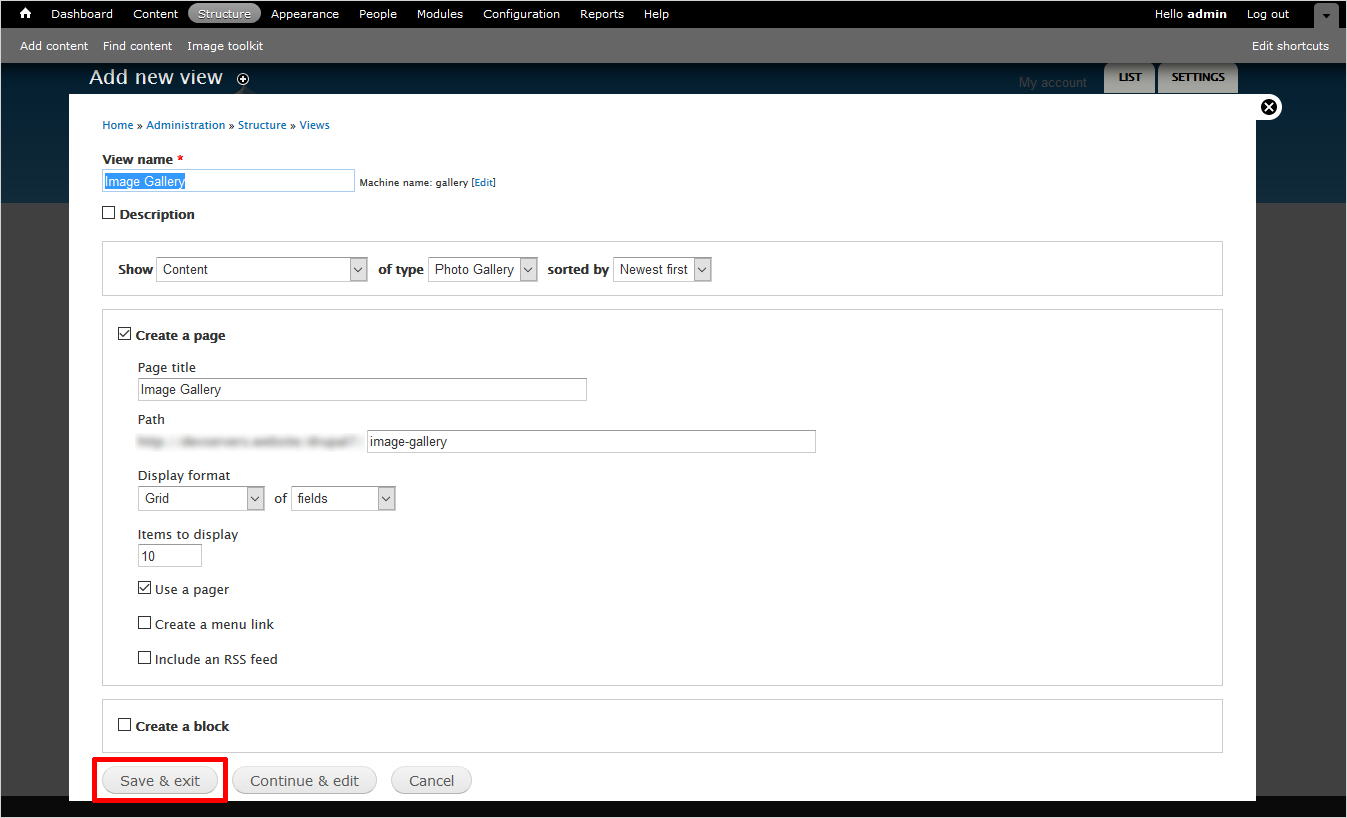
The module development objective is to provide aĬomprehensive image album solution for Drupal. In order to add an image to a block in Drupal, you can use the Image Block module. In this tutorial were going to walk through how to upload images and how we can enforce image standards using the image field. More detailed instructions for different (more production. You can go to Add content > photos and upload them all manually. In the default configuration, SQLite can be used to avoid a second container and write to flat-files. "Album Photos" is an image album module providing multi-user albumįeatures. There's a variety of ways to to upload enough photos to fill a photo gallery. I'm not sure if it will do what you're asking OOB, but if you use it, it would change your question so I'll suggest it. I have deleted the ‘examples’ folder as advised, installed the Plupload Integration module and also the IMCE_Plupload module which is supposed to integrate plupload into the IMCE file browser.For some interesting options, take a look at the Album Photos module. Would you have any ideas on that? I’m using Acquia Desktop and have the Plupload library (1.5.8) installed. I’ve also tried to add Plupload but it doesn’t work from the edit View, Browse and Upload interface.


If you have any suggestions I’d be grateful.

It’s not that I want to use this method of making a gallery, but I’m trying to learn as much about Drupal and how to trouble-shoot problems as much as possible. I’ve checked everything I can think of but can’t find a solution. From there, when the ‘edit’ tab is clicked and the ‘Preview’ button is clicked at the bottom of the overlay, the images show to be aligned vertically, as in the real page View. overlay, the View is displaying the images vertically. I have set my grid to have 4 columns and align horizontally, and indeed the preview at Structure > Views > edit displays the grid correctly.

My photos are aligned vertically and left (one under the other). Automatic it generates URL like this /media-gallery/detail/356/460 Is there any way around this Any help will be appreciated. But I am not getting way to set path for page where the single image will be displayed. I am showing that image on different page. I’ve followed the tutorial faithfully (after working out the missing bits), and I don’t know whether it has anything to do with having IMCE and CKEditor installed, but my gallery is not formatting correctly. photo-gallery/ node:title When user will click on any photo.


 0 kommentar(er)
0 kommentar(er)
